
Introduction: The Power of File Uploads in Magento 2 Forms
In today's competitive e-commerce landscape, creating custom file upload forms for Magento 2 stores is essential for businesses looking to streamline their data collection processes. Whether you need secure document submission in e-commerce forms or user-friendly image upload for product customization, implementing robust file upload capabilities can significantly enhance customer interactions and improve operational efficiency.
MageMe WebForms, a powerful Magento 2 custom form solution, simplifies the process of adding file upload capabilities to your store. With its intuitive interface and robust features, MageMe WebForms makes it easy to create, manage, and optimize forms with file upload fields.
Understanding File Upload Fields in Magento 2
File upload fields in Magento 2 come in various types, each serving different purposes:
file_upload Single file upload
Allows customers to upload one file at a time
cloud_upload Multiple file upload
Enables uploading several files simultaneously
image Image upload
Specifically designed for image files, often with preview functionality
These fields offer numerous benefits for both customers and store owners, facilitating easy submission of necessary documents or images and efficient collection and organization of user-submitted files.
Step-by-Step Guide: Implementing File Uploads with Dropzone in Magento 2 Forms
MageMe WebForms takes file uploads to the next level by offering drag and drop file upload for Magento forms. This intuitive feature not only improves user experience but also caters to the growing number of mobile shoppers. With responsive file upload forms for mobile devices, you ensure that customers can easily submit files regardless of the device they're using, leading to higher form completion rates and customer satisfaction.
-
add_circleAdd a File Upload Field
- In MageMe WebForms form builder, click on the "Add Field" button
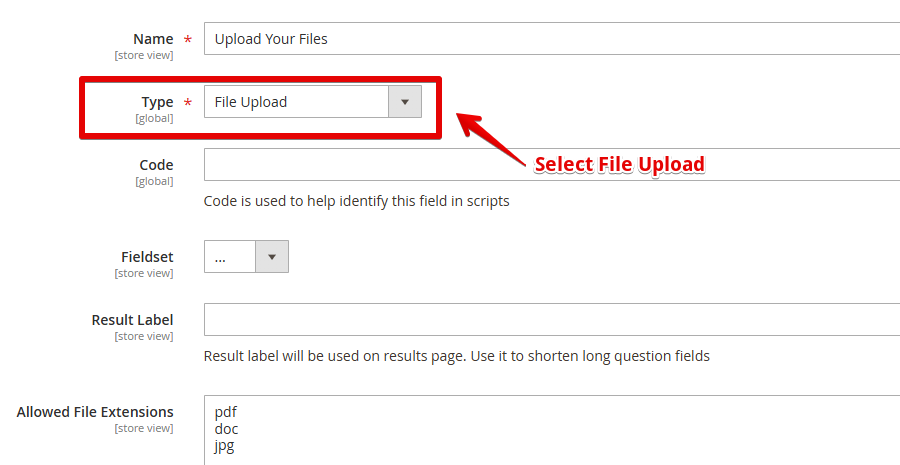
- Select "File Upload" or "Image Upload" from the dropdown menu
- The new field will appear in your form layout

-
settingsConfigure Basic Field Properties
- Set a name for the field (e.g., "Upload Your Files")
- Specify allowed file types (e.g., .pdf, .doc, .jpg)
- Set the maximum file size limit

-
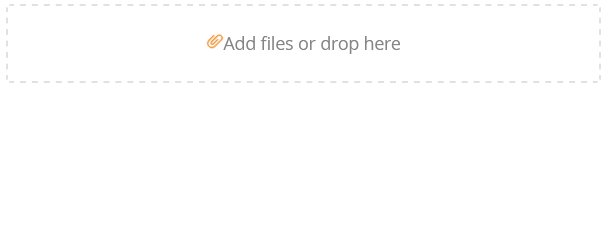
cloud_uploadEnable and Configure Dropzone
- In the field settings, locate the "Dropzone" option and enable it
- Customize the dropzone text (e.g., "Drag and drop files here or click to upload")
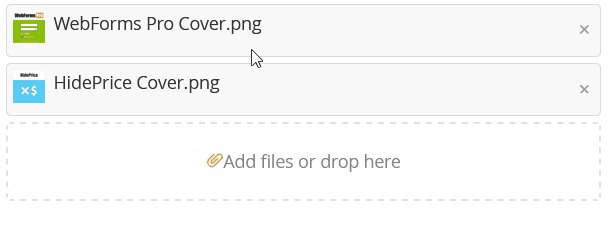
- Configure the maximum number of files that can be uploaded simultaneously

-
imageSet Up Image Upload Specific Features
- If using "Image Upload" field type, enable image preview functionality
- Enable automatic resizing of uploaded images
- Set maximum width and height for resized images

-
ruleSet Up Conditional Logic (optional)
Take your forms to the next level by implementing conditional file upload fields in Magento 2. This advanced feature allows you to create dynamic forms that adapt to user inputs, showing or hiding file upload options based on specific conditions. For instance, you could display a document upload field only when a customer selects a particular product or service, ensuring relevant and targeted data collection.
- Navigate to the field that will show or hide file upload
- Click "Add Logic" to create a conditional logic rule
- Select the file upload field as the target field
- Choose the condition that will trigger the rule (e.g., based on the field's value)
- Set the action for the rule (e.g., show/hide the file upload field)

-
saveSave and Test the Dropzone Functionality
- Save your form changes
- Preview the form to ensure the dropzone appears and functions correctly
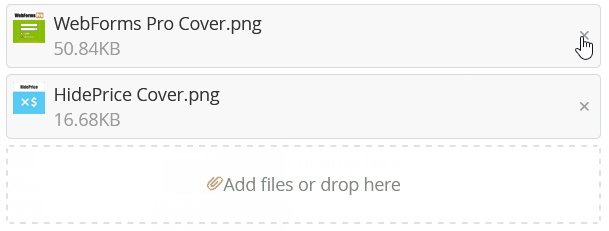
- Test the upload process with various file types and sizes
- Verify that image previews and resizing work as expected
- Test the dropzone on different devices and browsers
- Verify that the conditional logic works correctly for the file upload field

By following these steps, you can implement a powerful and user-friendly file upload system with dropzone functionality and conditional logic in your Magento 2 forms using MageMe WebForms. This setup enhances the user experience by providing an intuitive drag-and-drop interface for file uploads, along with advanced features for image handling and dynamic form behavior based on user inputs.
Advanced Backend Management of File Uploads
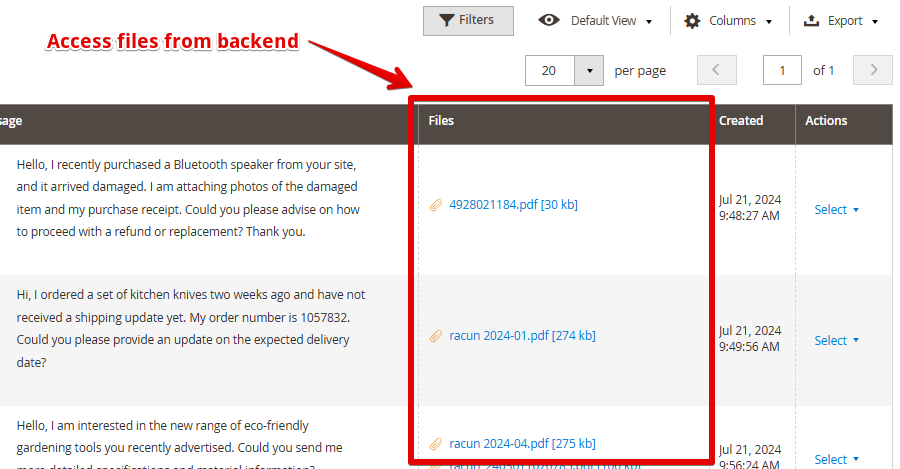
Efficiently managing customer-submitted files in Magento admin is crucial for maintaining organized and streamlined operations. MageMe WebForms provides a comprehensive solution for bulk file upload management for e-commerce, allowing store owners to handle large volumes of submitted files with ease. From customer support ticket attachments to product customization requests, you'll have all the tools necessary to process and organize uploads effectively.
- folder Centralized File Management: Access all uploaded files through the "Results" tab in the admin panel, providing a unified interface for file handling.
- dashboard Detailed Overview: Quickly access file details, including submission dates, file sizes, and associated customer information for each upload.
- build Efficient File Handling: Perform bulk actions such as marking files as reviewed, downloading multiple files, or deleting unnecessary uploads.
- filter_list Advanced Filtering and Sorting: Easily manage large volumes of uploads with powerful search, filter, and sort functionalities.
- security File Access Control: Set permissions to restrict file access to specific admin roles, ensuring data security and privacy.

Enabling File Attachments in Email Notifications
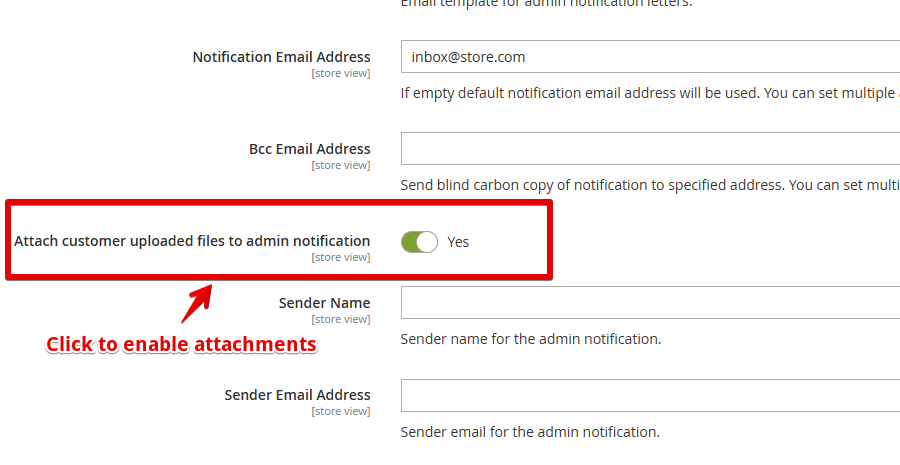
MageMe WebForms allows you to include uploaded files as attachments in email notifications, enhancing communication and streamlining workflows:
- settings Navigate to the "Email Settings" block on the form edit page.
- attach_file Locate the "Attach customer uploaded files to admin notification" option within the email configuration.
- check_box Enable the option to include file uploads as email attachments.

These advanced backend management features and email attachment capabilities make MageMe WebForms an ideal solution for businesses requiring sophisticated file handling in their Magento 2 forms. The combination of centralized management, detailed overviews, and automated email attachments streamlines workflows and enhances communication with customers and internal teams.
Conclusion
Adding file upload fields to your Magento 2 forms doesn't have to be complicated. With MageMe WebForms, you can easily create and manage custom forms with robust file upload capabilities. Enhance your customer interactions and streamline your business processes by implementing file uploads in your Magento 2 store today.
Ready to take your Magento 2 forms to the next level? Explore MageMe WebForms and start building powerful, feature-rich forms for your e-commerce site.
FAQs: Common Questions About File Uploads in Magento 2 Forms
- help What file types can be uploaded using MageMe WebForms?
- MageMe WebForms supports a wide range of file types, including images, documents, and archives. You can specify allowed file types for each upload field.
- help Is there a limit to the file size that can be uploaded?
- Yes, you can set maximum file size limits for each upload field. The overall limit may also depend on your server configuration.
- help Can customers upload multiple files at once?
- Yes, MageMe WebForms offers a multiple file upload option and a dropzone feature for easy batch uploads.
- help How are uploaded files stored and managed?
- Files are securely stored on your server, and you can access them through the Magento 2 admin panel. MageMe WebForms provides tools for managing and organizing uploaded files.