Seamless Form Integration: Elevating Your Magento 2 Store with Strategic Embedding
In the competitive world of e-commerce, efficient customer interaction is key. Forms play a crucial role in gathering information, feedback, and facilitating seamless communication. However, integrating forms into your Magento 2 website can often be a challenging task. This is where MageMe WebForms comes in, offering a powerful and user-friendly solution to effortlessly embed forms on your Magento 2 pages.
MageMe WebForms Features:
touch_app Easy to use
Intuitive interface makes form creation simple for all team members. No coding skills required, allowing you to quickly build and deploy forms.
view_module Over 30 field types
Choose from a wide variety of field types including text, dropdown, file upload, date picker, and more. Customize your forms to collect exactly the data you need.
rule Conditional logic
Create dynamic forms that adapt based on user input. Show or hide fields, change options, or display custom messages depending on previous answers.
linear_scale Multi-step forms
Break long forms into manageable steps to improve user experience and increase completion rates. Learn more about creating multi-step forms.
security Robust spam protection
Keep your forms secure with built-in spam protection features including CAPTCHA, honeypot fields, and IP blocking. Ensure the quality of your collected data.
open_in_new Popup forms
Engage users with attention-grabbing popup forms. Perfect for newsletters, special offers, or quick surveys. Check out our guide on creating popup forms.
In this guide, we'll explore various methods to embed forms created with MageMe WebForms into your Magento 2 website. From simple widget insertions to advanced developer techniques, you'll discover how to integrate forms seamlessly, enhance user experience, and boost conversions.

While MageMe WebForms offers a comprehensive solution for form creation and embedding, it's always good to explore your options. If you're curious about how MageMe WebForms stacks up against other extensions, take a look at our roundup of the Best Magento 2 Form Builder Extensions in 2024. This comparison will help you make an informed decision about the best form builder for your specific needs.
Form Embedding Techniques: From Basic to Advanced
MageMe WebForms offers a range of methods to embed forms on your Magento 2 website, from simple to advanced. Let's explore these user-friendly techniques:
link Custom URL
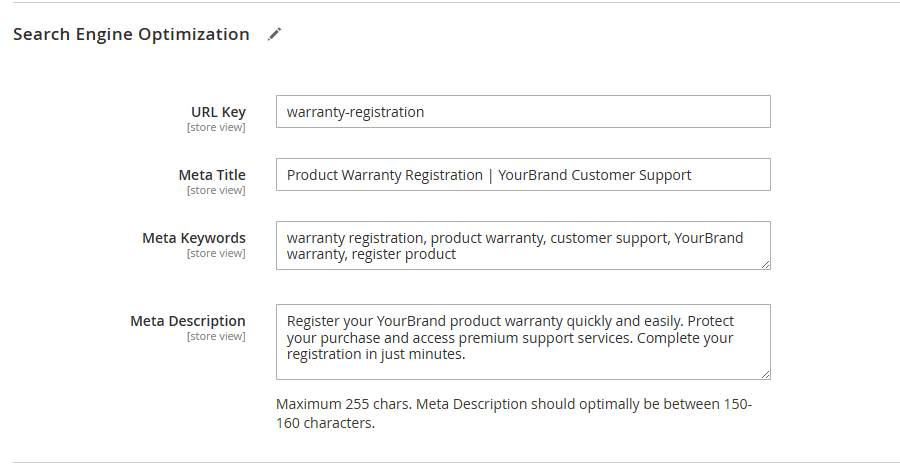
Create a dedicated URL for your form using the Search Engine Optimization settings:
- In your form settings, navigate to the "Search Engine Optimization" tab.
- Set a unique URL Key for your form (e.g., "customer-feedback").
- Your form will now be accessible at yourdomain.com/customer-feedback.
This method is ideal for sharing forms via email or social media, enhancing visibility and accessibility.

insert_drive_file Insert in CMS Page
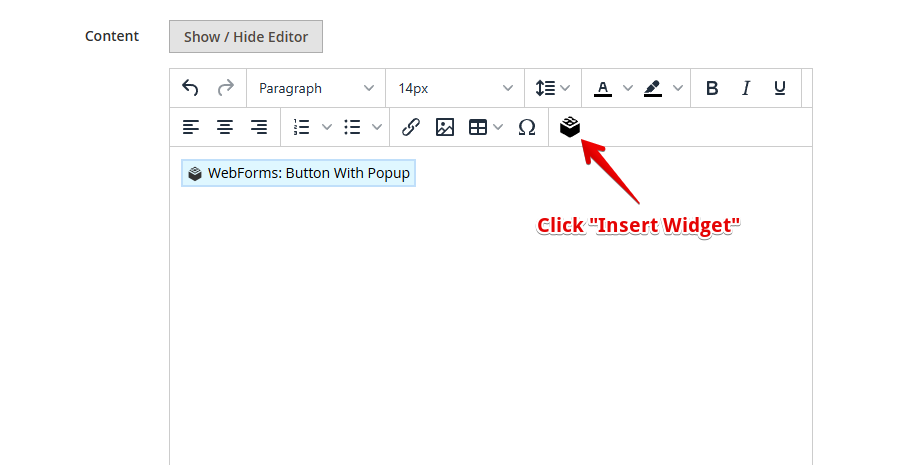
Easily add forms to any CMS page using the Insert Widget button:
- Edit your desired CMS page in the Magento 2 admin panel.
- Click the "Insert Widget" button in the content editor.
- Choose any "WebForms:..." from the widget type dropdown.
- Select your pre-designed form and adjust settings as needed.
- Click "Insert Widget" to embed the form on your page.
This no-code approach is perfect for marketing teams and content managers.

view_quilt Page Builder Integration
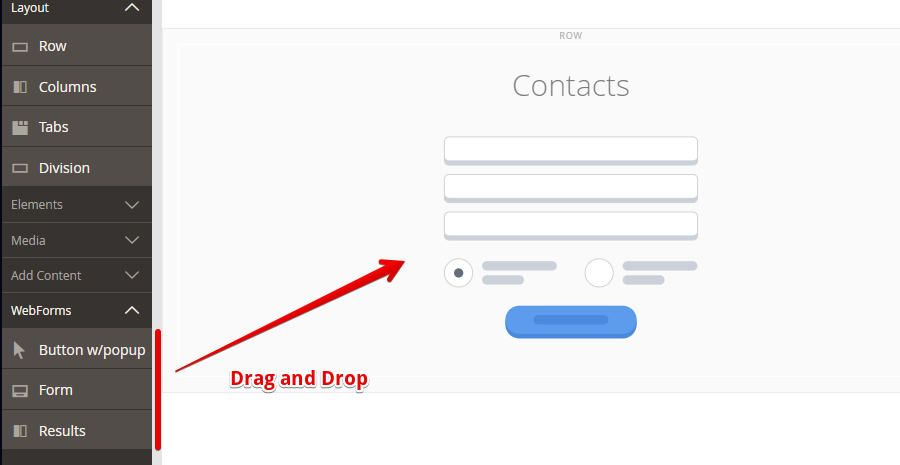
For visual design enthusiasts, use Magento 2's Page Builder to drag and drop WebForms blocks:
- Install the additional composer package:
composer require mageme/module-webforms-3-page-builder - In Page Builder, drag the WebForms block to your desired location.
- Configure the block settings to select your form.
This method offers precise control over form positioning and design integration.

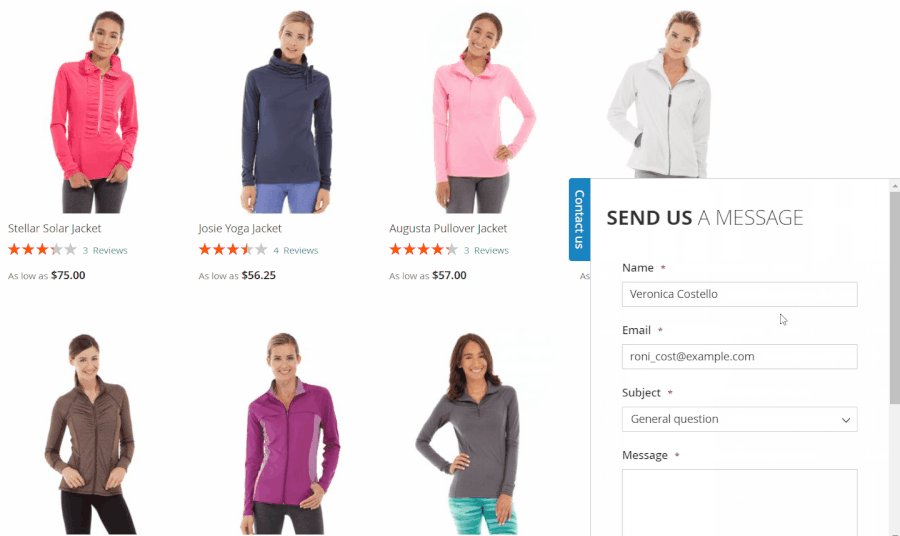
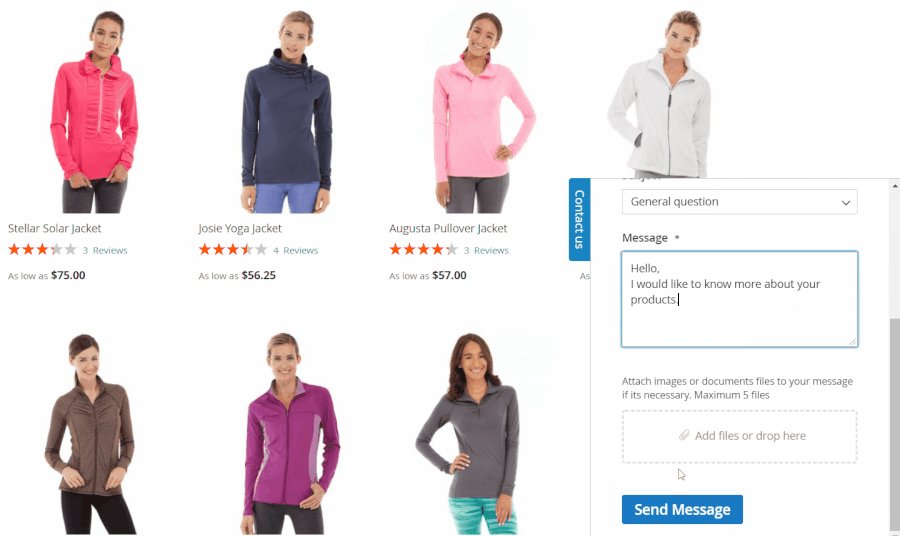
slideshow Slide-out Form
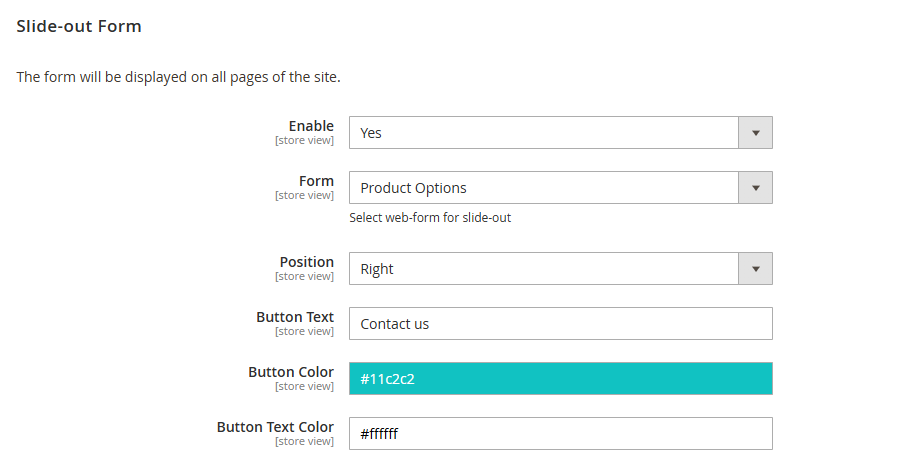
Create an unobtrusive yet accessible form that slides out from the page edge:
- Go to Stores > Configuration > MageMe Extensions > WebForms.
- In the "Slide-out Form" section, enable the feature.
- Select the form you want to display.
- Customize options like position, button text, colors, and dimensions.
Slide-out forms are excellent for contact forms, newsletter signups, or quick surveys.

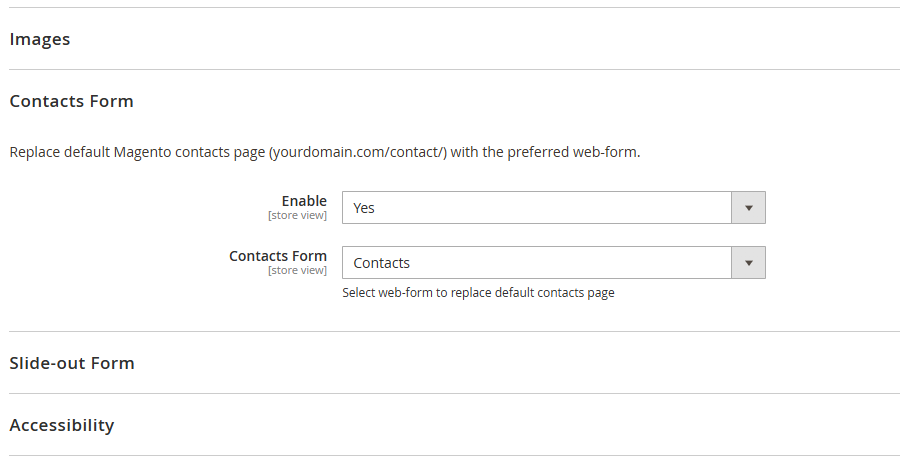
contact_mail Custom Contacts Page
Replace the default Magento 2 contact form with your custom WebForms creation:
- Create your custom contact form using WebForms.
- Navigate to Stores > Configuration > WebForms.
- In the "Contacts Form" section, enable the feature and select your custom form.
- Save the configuration to replace the default contact page with your custom form.
For a detailed guide on customizing your contact page, check out our tutorial: How to Customize Contact Us Form in Magento 2.

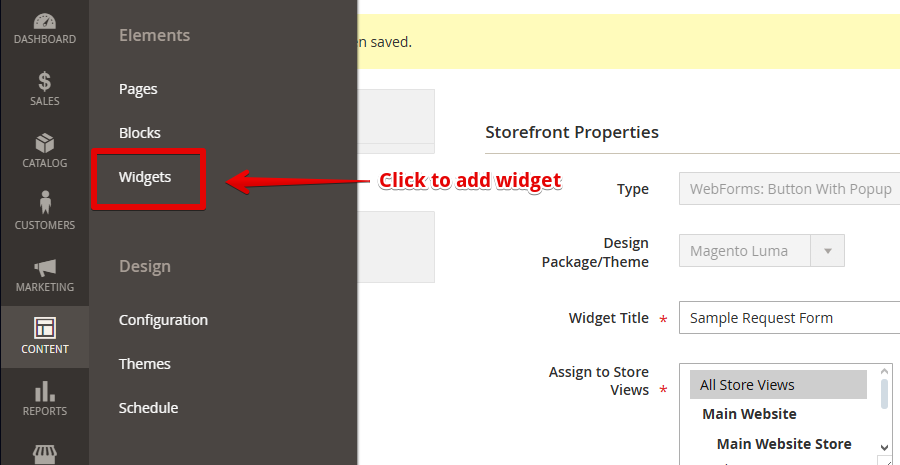
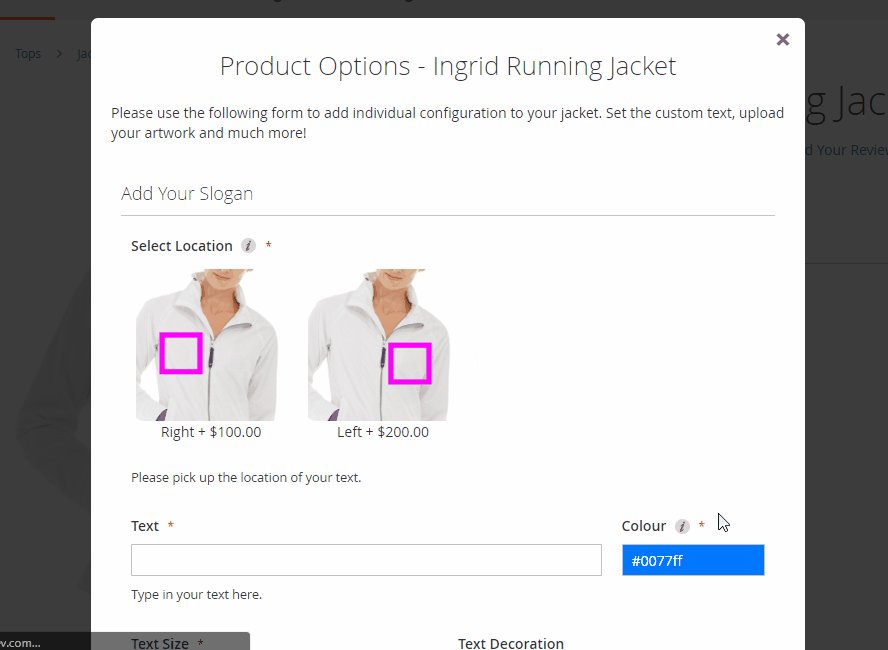
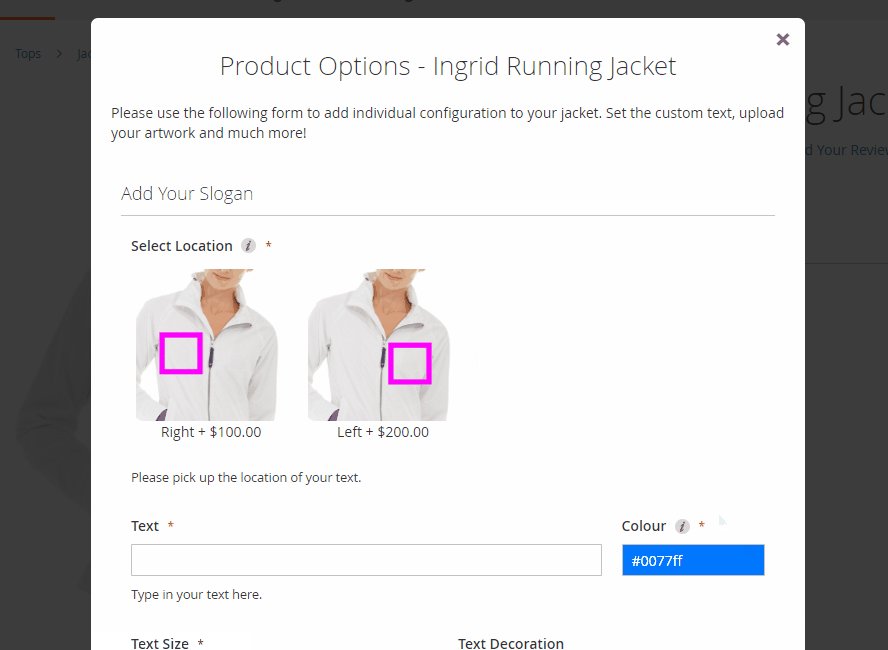
open_in_new Button With Popup Form on Product Pages
Engage customers on product pages with a button that triggers a popup form:
- Navigate to Content > Widgets in your Magento 2 admin panel.
- Click on "Add Widget" to create a new widget instance.
- Set the Type to "WebForms: Button With Popup" and choose your desired design theme.
- Click "Continue" to proceed to the Storefront Properties section.
- Give your widget a descriptive name and assign it to the desired store views.
- In the Layout Updates section:
- Set "Display on" to "All Product Types"
- Choose "Specific Products" if needed
- Set "Container" to "Product View Extra Hint"
- In the Widget Options section:
- Select the form you want to display in the popup
- Customize the button text, style, and popup settings as needed
- Save the widget configuration.

Developer-Friendly Form Integration Methods
For developers seeking more control, MageMe WebForms provides code-based integration options:
code PHP Integration
getLayout()->createBlock(
'MageMe\WebForms\Block\Form',
null,
['data'=>[
'form_id' => 1
]]
)->toHtml();
?>code XML Layout Updates
1
These methods offer precise placement and advanced customization options, perfect for tailoring forms to specific page layouts or dynamic content requirements.
For a step-by-step guide on creating custom forms from scratch in Magento 2, refer to our article: How to Create Custom Form in Magento 2. This resource provides in-depth instructions for developers looking to build forms tailored to their exact specifications.
Enhancing User Experience with Dynamic Form Loading
MageMe WebForms goes beyond static embedding, offering features to enhance user engagement and site performance:
open_in_new Popup Forms
Implement popup forms to capture user attention without disrupting the browsing experience. This is particularly effective for newsletter signups or quick surveys.

For a deep dive into creating engaging popup forms, check out our detailed guide: How to Create Popup Forms in Magento 2.
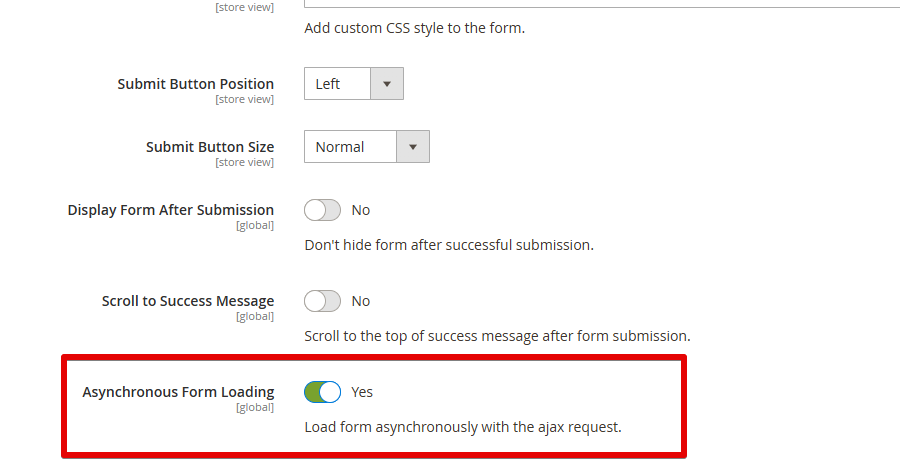
speed Asynchronous Form Loading
Enable the "Asynchronous Form Loading" option in the Design Settings tab to improve page load times. This feature is especially beneficial for pages with multiple forms or complex layouts.

By leveraging these dynamic loading options, you can significantly improve your site's user experience and performance while effectively capturing valuable user data.
Real-World Usage Scenarios
Let's explore how different businesses can leverage MageMe WebForms:
star E-commerce Product Feedback
Embed a product review form in a tab on product pages, allowing customers to easily submit reviews and ratings.
how_to_reg B2B Registration Form
Implement a custom B2B registration form to capture detailed information from potential business customers. Learn more about our B2B Custom Registration Form solution.
event Event Registration
Place an event registration form in the right column of your blog posts about upcoming webinars or in-store events.
support Customer Support
Implement a popup support request form triggered by inactivity on checkout pages to reduce cart abandonment.
email Newsletter Signups
Add a non-intrusive slide-out newsletter signup form on all pages to boost your email subscriber list.
settings Custom Product Configuration
Create a multi-step form for complex product customization, allowing customers to configure made-to-order items. Enhance this with our Advanced Product Options extension.
Troubleshooting Common Embedding Issues
While embedding forms with MageMe WebForms is generally straightforward, you might encounter some issues. Here are solutions to common problems:
error Forms not displaying
- Ensure that the WebForms module is properly installed and enabled.
- Clear your Magento cache and check for JavaScript errors in the browser console.
brush Styling conflicts
If your form doesn't match your site's design, use the custom CSS options in the form settings to override conflicting styles.
speed Performance issues
For pages with multiple forms, enable asynchronous loading to improve page load times.
phone_android Mobile responsiveness
If forms aren't displaying correctly on mobile devices, review the responsive settings in the form builder and test on various devices.
Conclusion: Elevate Your Magento 2 Store with Embedded Forms
Integrating forms into your Magento 2 website doesn't have to be a daunting task. With MageMe WebForms, you have a versatile toolkit at your disposal to create, embed, and manage forms that enhance user engagement and drive conversions.
From simple widget insertions to advanced developer methods, MageMe WebForms offers solutions for every skill level and requirement. By strategically placing forms throughout your site using techniques like slide-out forms, product tab integrations, and asynchronous loading, you can create a more interactive and user-friendly shopping experience.
FAQs: Magento 2 Form Embedding Made Simple
- help Can I embed multiple forms on a single page?
- Yes, MageMe WebForms allows you to embed multiple forms on a single page using any of the methods described above. Use unique identifiers for each form to avoid conflicts.
- help Is it possible to style the embedded forms to match my website's design?
- Absolutely! MageMe WebForms offers extensive styling options to ensure your forms seamlessly integrate with your site's aesthetic. You can use custom CSS, choose from pre-designed themes, or create your own to match your brand perfectly.
- help Are the embedded forms mobile-responsive?
- All forms created with MageMe WebForms are fully responsive by default, ensuring a great user experience across all devices. You can further customize the mobile layout in the form builder if needed.
- help How do I handle form submissions? Can they be integrated with my existing systems?
- MageMe WebForms offers various options for handling submissions. You can view them in the Magento admin panel, receive email notifications, or integrate with popular CRM and marketing automation tools. The extension also supports webhook integrations for custom workflows.
- help Is there a limit to the number of forms I can create and embed?
- There's no limit to the number of forms you can create or embed with MageMe WebForms. Your only constraint is your server's resources and your imagination!
- help How secure are the forms created with MageMe WebForms?
- Security is a top priority. MageMe WebForms includes built-in spam protection, CAPTCHA options, and adheres to Magento 2's security best practices to keep your data safe.
